728x90
반응형
이번 포스팅에서는 버튼을 만들어보려합니다.
버튼 만들기
import React,{Component} from 'react';
import { View,Text, StyleSheet } from 'react-native';
import Header from './src/header';
import Generator from './src/generator';
class App extends Component{
state = {
appName: 'My first app'
}
render(){
return (
<View style={styles.mainView}>
<Header name={this.state.appName}/>
<View>
<Text
style={styles.mainText}
onPress={()=>alert('text touch event')}
>hello world</Text>
</View>
<Generator />
</View>
)
}
}App.js에서는 왠지 모르겠지만 버튼이라는 이름이 아니라 generator라는 이름으로 버튼을 생성했습니다.
generator는 header.js를 재활용했습니다.
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React from 'react';
import { View,Text, StyleSheet, Button } from 'react-native';
// jsx : javaScript xml
// const example = <tag>hello world</tag>
// jsx component를 리턴하므로 {} x () o
// jsx 리턴하는게 없다면 {} 쓰면 된다.
const Generator = () => {
return(
<View style={styles.generator}>
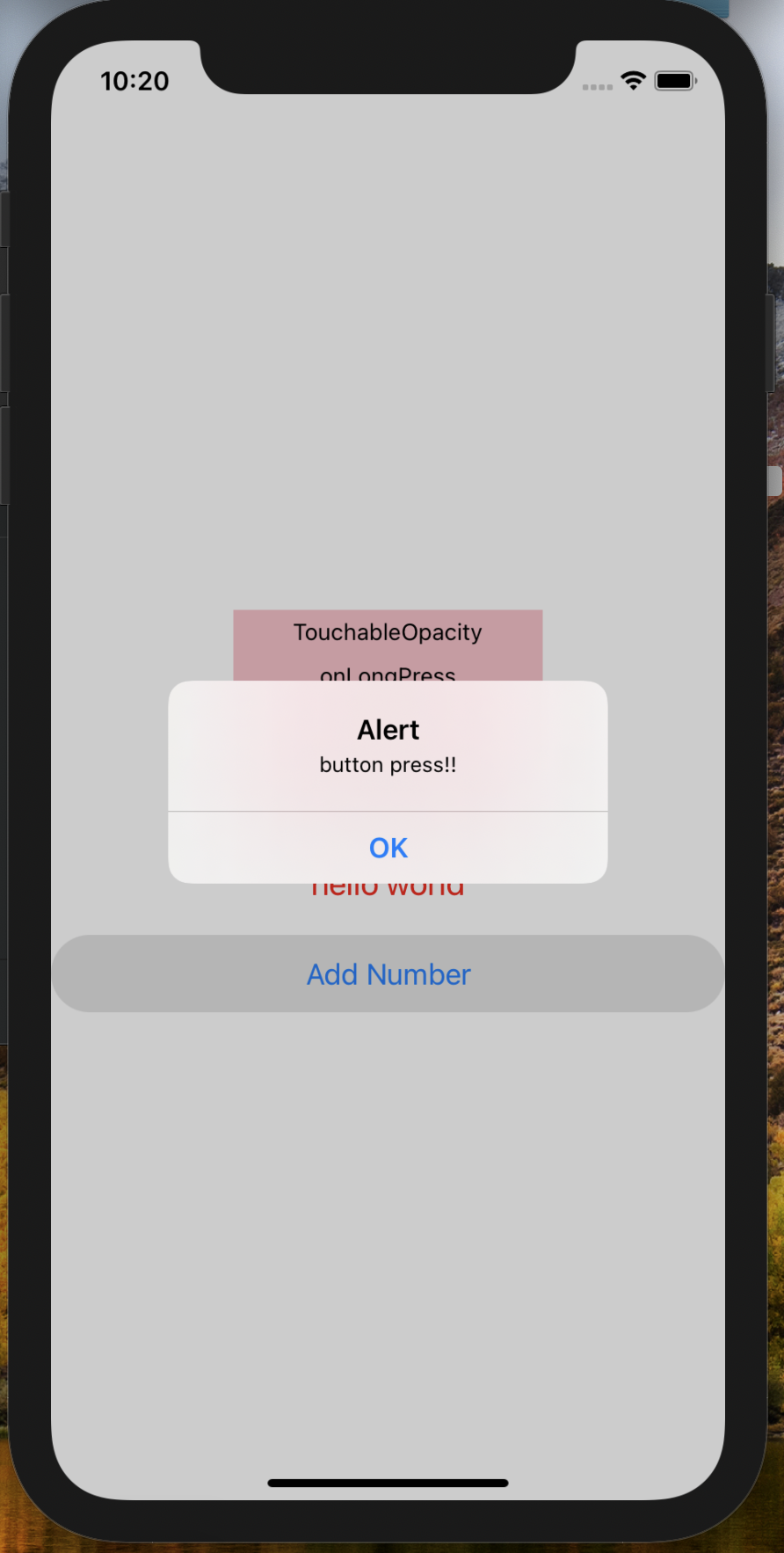
<Button
title="Add Number"
onPress={(()=>alert('button press!!'))}
>
</Button>
</View>
)
}
const styles = StyleSheet.create({
generator: {
backgroundColor: '#e2e2e2',
alignItems: 'center',
padding: 5,
width:'100%',
borderRadius: 50
}
})
export default Generator;

사실 조각이랑 별 다를바 없는 것 같습니다.
간단한 동작 수행 지정하기
이제 간단한 동작을 수행하도록 만들어보려 합니다.
class App extends Component{
state = {
appName: 'My first app',
--- 1. state는 변수값을 지정해놓는 공간인 것 같습니다.
--- 1. 여기에random값을 삽입합니다.
random: [36,999]
}
--- 2. onAddRandomNum 함수를 만들어줍니다.
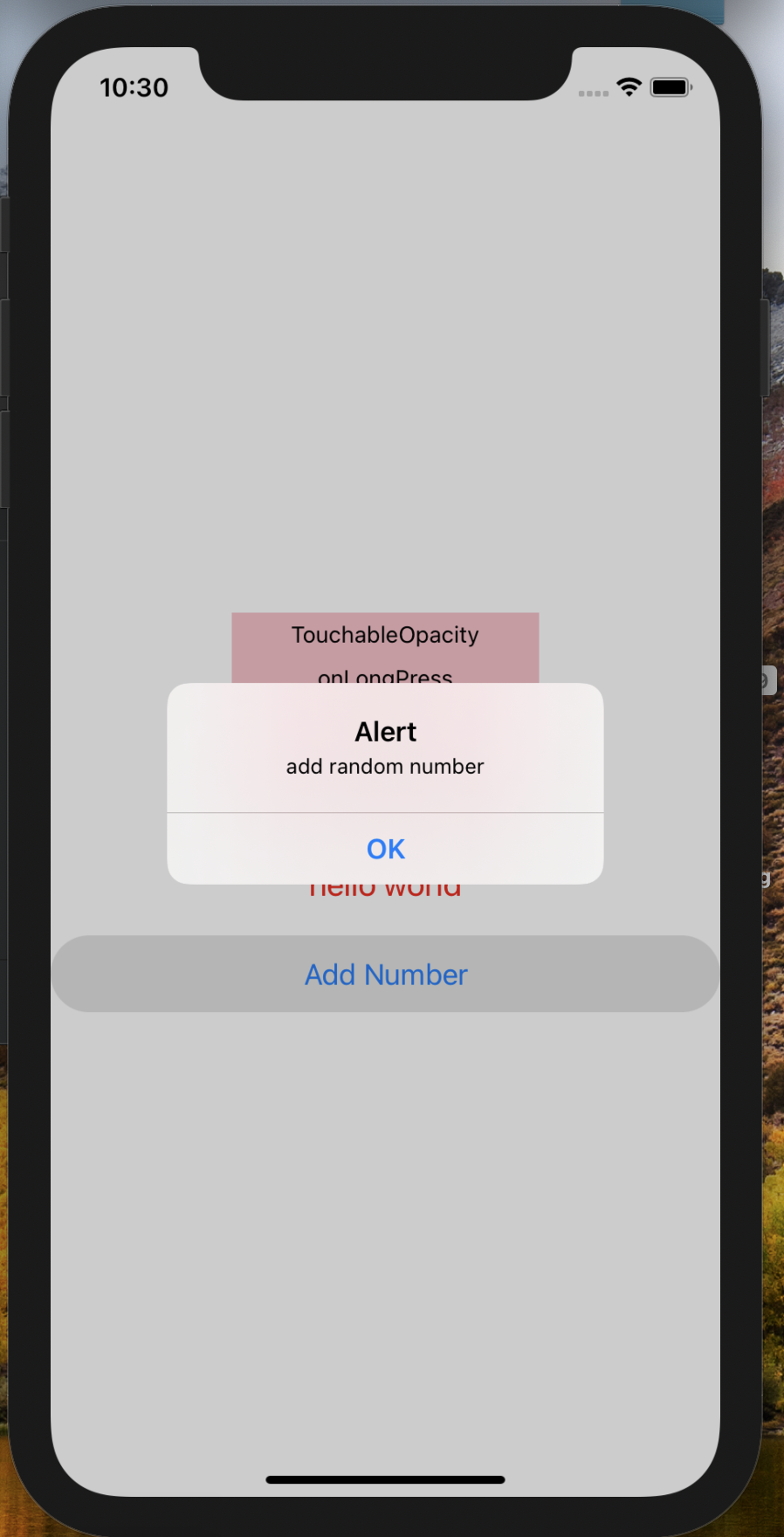
onAddRandomNum = () => {
alert('add random number');
}
render(){
return (
<View style={styles.mainView}>
<Header name={this.state.appName}/>
<View>
<Text
style={styles.mainText}
onPress={()=>alert('text touch event')}
>hello world</Text>
</View>
--- 3. generator 태그에 함수를 전달해줍니다.
<Generator add={this.onAddRandomNum}/>
</View>
)
}
}const Generator = (props) => {
return(
<View style={styles.generator}>
<Button
title="Add Number"
onPress={()=>props.add()}
>
</Button>
</View>
)
}alert 자리에 props 함수를 집어넣어줍니다.

728x90
반응형
'Dev > RN' 카테고리의 다른 글
| 9. [RN] 랜덤숫자 추가 및 제거해보기 (0) | 2021.01.31 |
|---|---|
| 8. [RN] 목록 만들어보기 (0) | 2021.01.30 |
| 6. [RN] state, props를 이용해 데이터 전달하기 (0) | 2021.01.28 |
| 5. [RN] 조각 붙이기 (0) | 2021.01.27 |
| 4. [RN] 스타일 꾸미기 (0) | 2021.01.26 |