서론
카카오 소셜로그인을 구현하려고 구글링을 이곳 저곳 해봤는데,, 다들 너무 어렵고, 내가 아는것이 맞나,, 싶을정도로 하나도 모르겠었습니다. 그러다 우연히 https://master-gromit.tistory.com/11?category=778440 이분 블로그를 보게 되었는데 내가 이해할 수 있을 정도로 구현되어있었습니다. 코드는 이분껄 전적으로 참고하였고, 잊지 않기 위해 기록으로 남기려 합니다.
본론
개발 환경
-
JDK 1.8
-
Spring Boot 2.x, Thymeleaf + bootstrap
OAuth가 뭔지도 모르고 한번도 구현해본적 없기 때문에

이런식의 카카오 문서가 무슨말인지 하나도 몰랐습니다.(그래서 어떻게 코드로 구현하지?)라는 생각뿐이었습니다.
1. 프론트엔드 구현하기
<div class="col">
<a class="btn btn-lg btn-secondary" th:href="@{/kakao/oauth}">카카오로 로그인하기</a>
</div>
<div class="col">
<a class="btn btn-lg btn-secondary" th:href="@{/kakao/logout}">로그아웃</a>
</div>
<div class="col">
<img th:src="${thumbnailImage}"><p class="text-right" th:if="${username != null}" th:text="${username} + '님, 안녕하세요!'"></p>
</div>일단 프론트 구현 완료하였습니다. 저는 카카오 프로필 사진도 가져오고 싶어서 썸네일 가져오는 프론트 코드를 하나 더 짰습니다.
그러면 자연스럽게 kakao/oauth 라는 컨트롤러 @GetMapping 을 타게 됩니다. 이부분은 스프링부트 MVC 패턴 관련 내용이니 추후 기술하겠습니다.
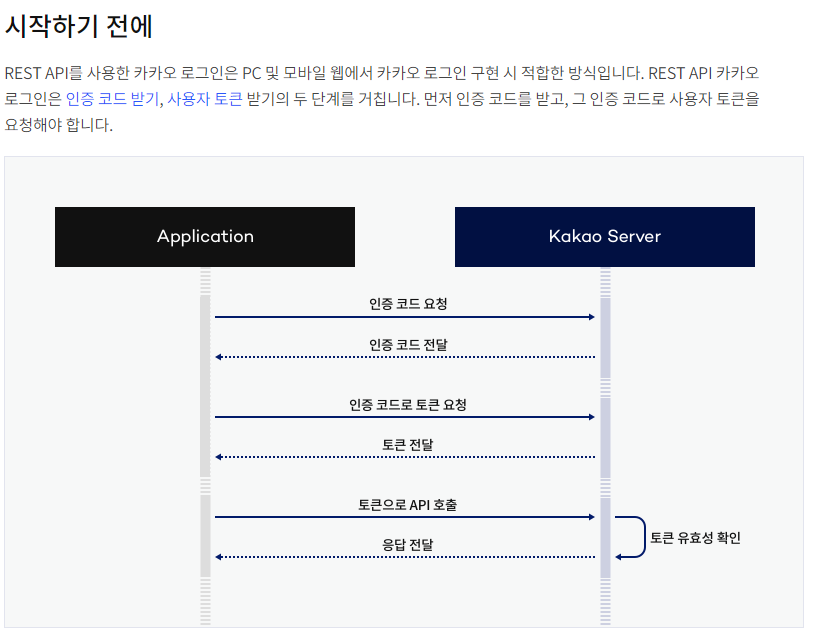
시작하기 전에 이 사진을 주의깊게 봐야 합니다.

아래의 2번은 3가지 과정 중 1번째 에 해당합니다!!
인증 코드 요청과 전달받기
2. controller 구현하기
@Controller
@RequestMapping("/kakao")
public class KakaoController {
private KakaoLogin kakao_restapi = new KakaoLogin();
@GetMapping(value="/oauth")
public String kakaoConnect() {
StringBuffer url = new StringBuffer();
url.append("https://kauth.kakao.com/oauth/authorize?");
url.append("client_id=" + "클라이언트에 등록된 client_id");
url.append("&redirect_uri=리다이렉트될 url");
url.append("&response_type=code");
return "redirect:" + url.toString();
}
}아까 그림에서 본 것대로 요청을 날려주는 작업입니다. 저는 이 코드를 보고서 아~ 이렇게 짜는거구나! 하고 알게 되었습니다. (그냥 get으로 보내주기만 하면 되었었네요...)
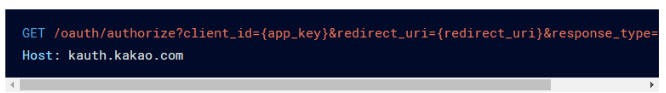
그러면 이제 밑에 그림도 이해가 됩니다.

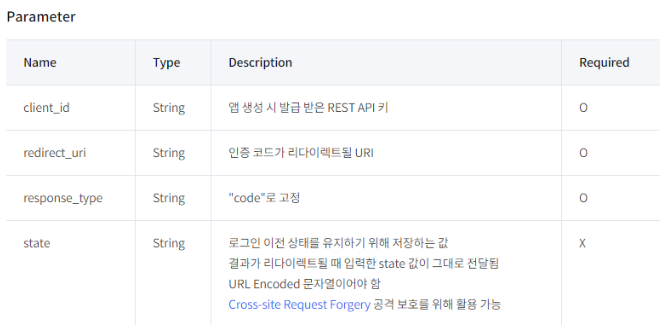
파라메터로 이걸 계속 추가한다음에 보내면 되는거구나! 라는 것이 이해가 됩니다.

자, 이제 크게 필요한 것은 3가지입니다. client_id, redirect_url, response_type 입니다.
친절하게 어떻게 구할 수 있는지 Description 텝에 잘 나와있습니다.
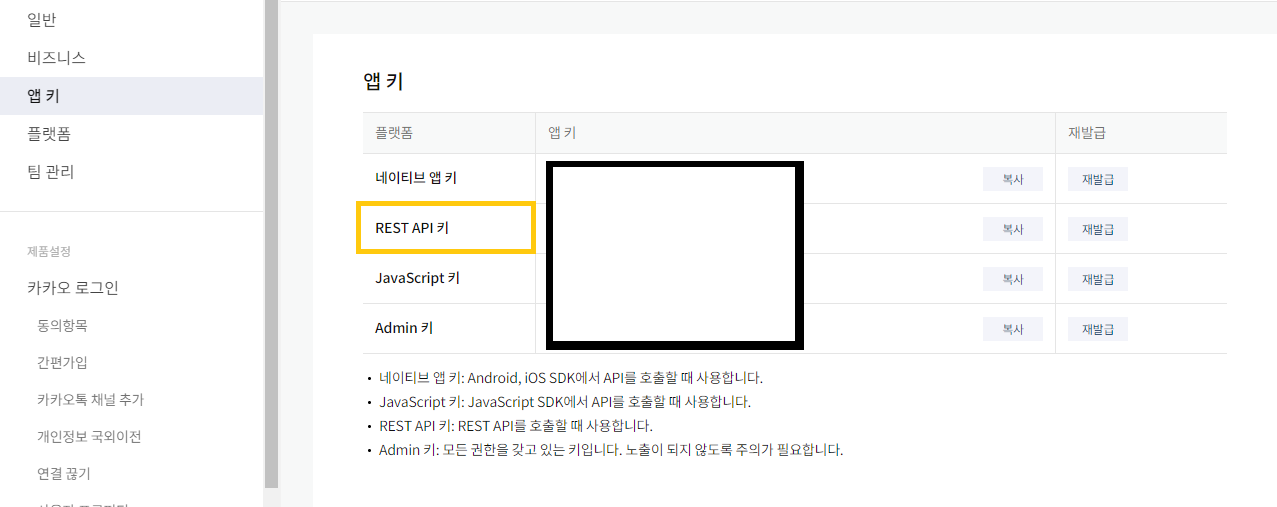
이렇게 앱 키탭에 가서 옆에 발급되어있는 키를 복사하면 첫번째 아이템 획득 완료하였습니다.

두번째로, 카카오 디벨로퍼 홈페이지 가서 카카오 로그인 탭 클릭, 상태 온! 해주시고 Redirect URL 하고싶은거 해주시고, 저는 로그아웃도 할 것이기 때문에 로그아웃 URL도 임의로 잡아주었습니다.

이렇게 두번째 아이템도 획득하였고, 마지막 아이템은 "code"를 치기만 하면 됩니다.
@Controller
@RequestMapping("/kakao")
public class KakaoController {
private KakaoLogin kakao_restapi = new KakaoLogin();
@GetMapping(value="/oauth")
public String kakaoConnect() {
StringBuffer url = new StringBuffer();
url.append("https://kauth.kakao.com/oauth/authorize?");
url.append("client_id=" + "클라이언트에 등록된 client_id");
url.append("&redirect_uri=http://localhost:8080/kakao/callback");
url.append("&response_type=code");
return "redirect:" + url.toString();
}
}완성 코드입니다.
그러면 내가 짠 코드가 카카오에게 전송되어 콜백됩니다!!! localhost:8080/kakao/callback 여기로 콜백됩니다.
이제는 제가 콜백한걸 받아야 합니다. 코드는 다음과 같습니다.
@Controller
@RequestMapping("/kakao")
public class KakaoController {
private KakaoLogin kakao_restapi = new KakaoLogin();
@GetMapping(value="/oauth")
public String kakaoConnect() {
StringBuffer url = new StringBuffer();
url.append("https://kauth.kakao.com/oauth/authorize?");
url.append("client_id=" + "클라이언트에 등록된 client_id");
url.append("&redirect_uri=http://localhost:8080/kakao/callback");
url.append("&response_type=code");
return "redirect:" + url.toString();
}
@RequestMapping(value="/callback",produces="application/json",method= {RequestMethod.GET, RequestMethod.POST})
public String kakaoLogin(@RequestParam("code")String code, RedirectAttributes ra, HttpSession session, HttpServletResponse response, Model model)throws IOException {
System.out.println("kakao code:"+code);
}
인증 코드 요청과, 코드가 잘 들어온 것을 확인했다면, 첫번째 단계가 끝났습니다. 계속해서 이 인증 코드로 토큰 요청하는 과정을 포스팅해보겠습니다. 전체 코드는 서론부분을 참고해주세요.

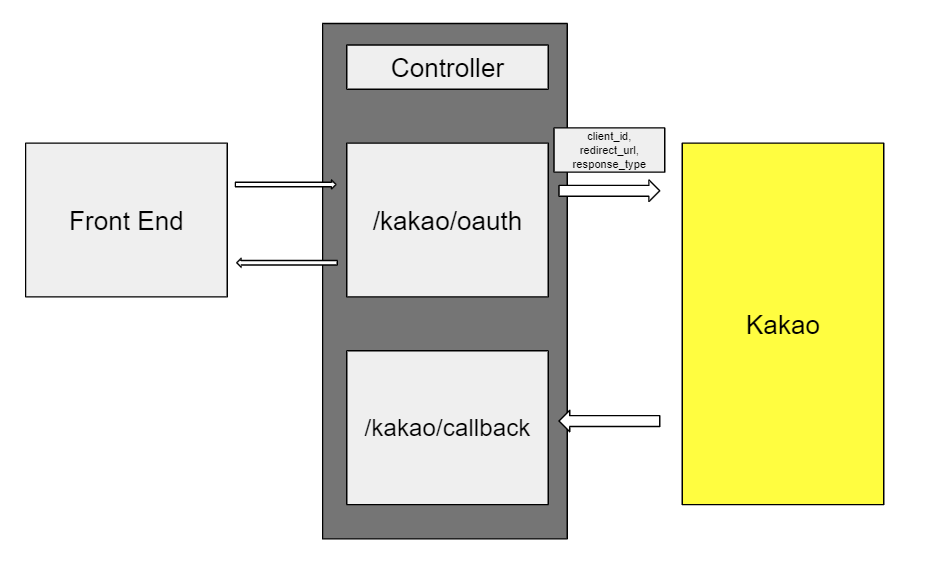
지금까지 인증코드를 가져오는 부분까지 표현한 전체 구조도입니다. 제가 직접 만들어보았습니다. 이해하는데 도움이 되었음 좋겠네요.
'Dev > SpringBoot' 카테고리의 다른 글
| 18. [SpringBoot] 환경설정별로 다르게 실행해보자 (0) | 2020.09.09 |
|---|---|
| 17. [SpringBoot] 스프링부트 카카오 로그인하기 구현(따라치기만하면됨)(2) (1) | 2020.07.24 |
| 15. [Spring Boot] URL별 접근권한 DB에서 가져와서 처리하기(2) (3) | 2020.06.18 |
| 14. [Spring Boot] URL별 접근권한 DB에서 가져와서 처리하기(1) (3) | 2020.06.17 |
| 13. [springboot] 스프링부트 접근 불가 처리 (0) | 2020.06.13 |





